| Specifications
for Enhydra within the foundation components
We
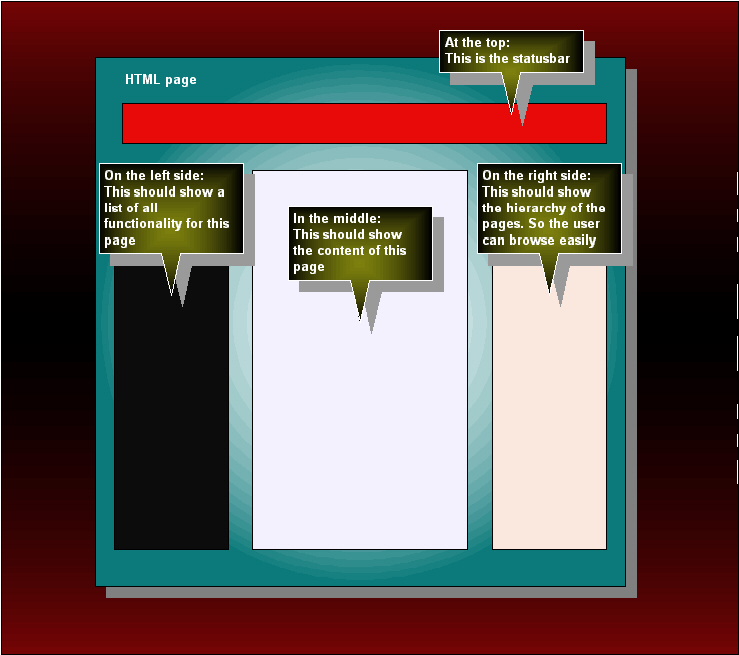
will use a layout like shown in figure 1
of every HTML-Pages for Enhydra. It helps
the user to overlook, where he or she stands
and what kind of functionalities available
at that stage. The statusbar also gives
you information about what is happening
at the page.

Figure
1: Layout for HTML-Pages in Enhydra
We
will give you a short introduction to the
presentation layer for the foundation components.
You begin to select the main page. Figure
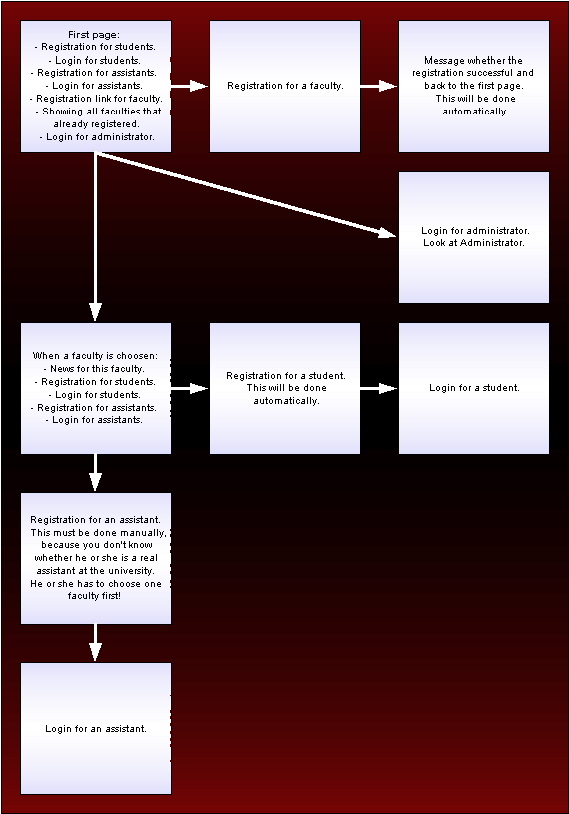
2 shows you what kind of possibilities you
can choose at the main page. Respectively
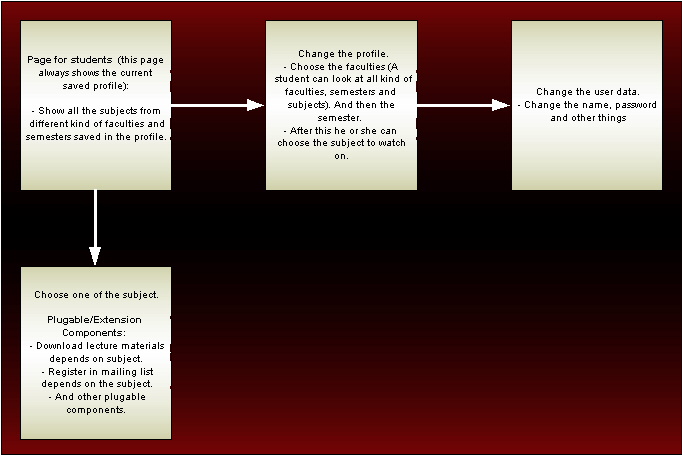
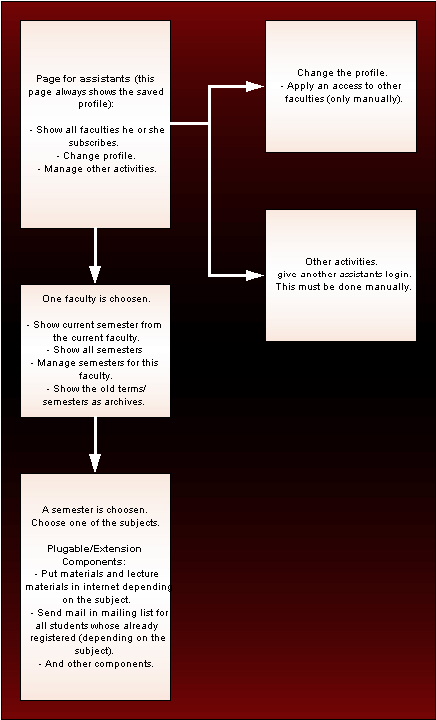
figure 3, 4 and 5 gives an explanation of
how student, assistant and administrator
of OpenUSS work.

Figure
2: Main Page

Figure
3: Student Main Page

Figure
4: Assistant Main Page

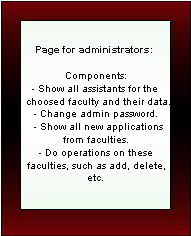
Figure
5: Administrator Main Page
Very
important as you can see at the figures
3 until 5, every extension components are
enrollmentoriented. This means you
should keep in mind this hierarchical structure:
Faculty
-> Semester -> Subject -> extension
components.
For
example:
Institute for Business and Informatics ->
Summer Semester 2000 -> Decision Support
System -> Lecture Component.
We'
ll provide a framework (collections of java
interfaces and classes) for Enhydra as soon
as possible. This would make the task to
implement a new extension component easier. |